Mit Dash und Alfred schnell und offline Dokumentationen nachschlagen
Kürzlich stieß ich auf einen Artikel bei Smashing Coding, der diverse nützliche Workflows für Alfred vorstellte. Alfred ist ein unglaublich mächtiges Produktivitätstool, mit dem man nicht nur schnell Apps starten kann, und lässt sich eigentlich aus meiner täglichen Arbeit nicht mehr wegdenken.
Der Artikel stellte unter anderem Dash vor, eine kostenlose App, die Dokumentationen von z.B. jQuery, Underscore, Zend Framework oder Sass schnell, übersichtlich und offline zur Verfügung stellt.

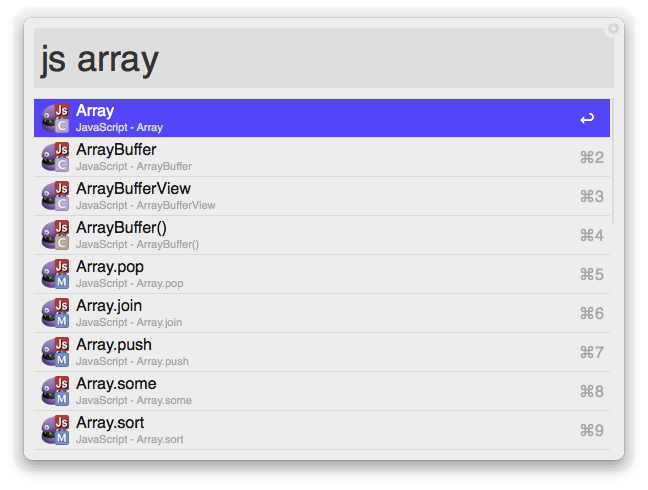
In Kombination mit dem passenden Alfred-Workflow muss man dann z.B. nur noch jquery appendTo (für die jQuery-Dokumentation von appendTo), underscore filter (für die filter-Methode von Underscore) oder js array (für Array-Methoden in JavaScript) tippen, um schnell die passende Doku zu finden.

Sehr praktisch!
Antworten