Elende PageSpeed-Optimierungen
Um Google zu gefallen, muss man manchmal schon seltsame Wege gehen. Einer davon ist der vermeintlich elende Weg der PageSpeed-Optimierungen.
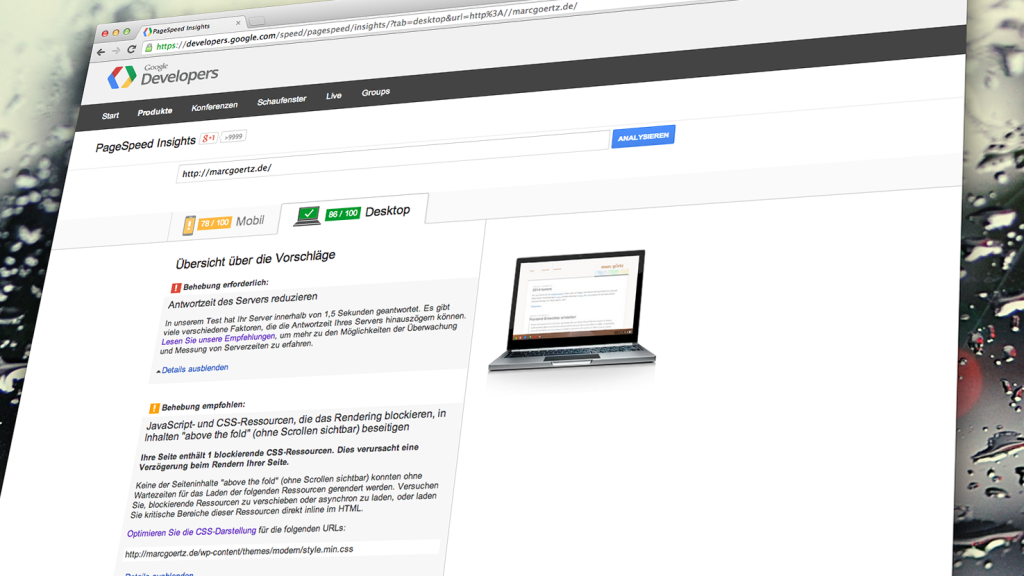
Natürlich ist es ungemein wichtig, eine performante Seite abzuliefern – ich bin vermutlich der Letzte, der sowas abstreitet. Aber einige Punkte auf Googles Liste sind schon heftig. Nehmen wir da z.B. »JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten ›above the fold‹ (ohne Scrollen sichtbar) beseitigen« (JS, CSS)– mein aktueller Hass-Punkt. Da kann man noch so hart an der generellen Performance schrauben, diesen Punkt (vor allem sinnvoll) zu erfüllen, ist meiner Meinung nach ein Ding der Unmöglichkeit. Man müsste z.B. CSS inline einbinden. Über dessen Nachteile schrieb neulich Hans, sein Fazit:
It makes sense for sites like google.com, SPA’s or micro sites but middle to large scale web pages do not profit from the benefits.
Und genau das merke ich auch gerade bei meinem aktuellen Projekt auf der Arbeit. Herrje, selbst auf meiner eigenen kleinen Seite ist das noch nicht optimal gelöst! Einfach ist sowas nicht, und jede Lösung hat ihre Vor- und Nachteile.
Darum bemühe ich mich auch grundsätzlich immer erst um die kleineren Dinge, Kleinvieh macht ja bekanntlich auch Mist:
- Gzip-Kompression aktivieren
- die richtigen HTTP-Header für Caching und Kompression setzen
- CSS optimieren, zusammenfassen und minimieren
- JavaScript zusammenfassen und minimieren
- sonstige HTTP-Requests runterschrauben
- Bilder komprimieren (ImageOptim ist großartig)
- 301/302-Weiterleitungen minimieren
- Markup minimieren
- Drittanbieter-Skripte asynchron laden
Und zwar in dieser Reihenfolge. Ich hoffe, dass das bei unserer Mammutseite (bei der ja auch viel externes Zeug angemahnt wird) Früchte trägt. Denn leider lässt sich mit dem PageSpeed Insights Tool nicht prüfen, ob die eine große Änderung dort oder das eine Codeschnipsel hier nun eine Änderung bewirkt, solange man immer auf localhost arbeitet. Und die Browser-Erweiterung ist auch nicht auf dem aktuellsten Stand, zeigt darum nicht das Gleiche an wie der Webservice. Ärgerlich.
Mal sehen, was sich noch machen lässt. Am liebsten würde ich ja einfach erstmal SPDY aktivieren …
For the record: Hier habe ich übrigens seit heute und aktuell 100 (in der Erweiterung) bzw. 86 (Webservice) Gummipunkte. Ist durchaus okay.
Update:
Inzwischen habe ich durch den Einsatz eines Caches (in diesem Fall W3 Total Cache) die Serverantwortzeit optimiert und durch das Inlinen des gesamten, minifizierten CSS (fasse ich hier eh selten an, das kann man also noch per Hand schaffen) den Punkt »JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten ›above the fold‹ (ohne Scrollen sichtbar) beseitigen« erfüllt. Damit ist die Seite nun bei 99 Gummipunkten – yeah!

Antworten