Schriftprobleme beim Einblenden im Firefox (Update)
Bis vor kurzem hatten wir bei neu.de und auch ich hier lustige Effekte beim Fade-in von Elementen (in meinem Fall war’s Sweet Titles von Dustin): Im Firefox veränderte sich die Schrift und wurde fetter oder schmaler, dank Anti-Aliasing und ohne Grund. Warum das so ist, kann ich (noch?) nicht sagen, allerdings habe ich einen netten CSS–Workaround gefunden:
body {
opacity: .99999;
}
Wer also ähnliche Probleme hat, setzt die Opazität der Seite einfach auf einen sehr nah an 1 grenzenden Wert und ist glücklich.
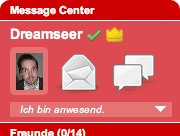
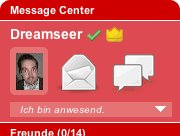
Update: Da ich’s hier schon gefixt habe, der Workaround aber bei neu.de erst am Montag eingespielt wird, habe ich die Gunst der Stunde ergriffen und noch schnell eine Animation des Problems erstellt, damit jeder weiß, um welchen Effekt es hier geht:

Update 2: Bedauerlicherweise wollen jetzt Flash-Filme nicht mehr so unbedingt angezeigt werden. Blödes Plug-in… Muss ich mal recherchieren. Solange bleibt der Hack erstmal aus.
Antworten