In den letzten Tagen habe ich immer mal wieder an meinem Hamburger-Menü auf kleinen Devices gearbeitet und es zugänglicher gemacht. Zunächst einmal war es ja sowieso schon eine Checkbox, was den einfachen Vorteil hat, dass das Menü auch dann noch funktioniert, wenn JavaScript einmal deaktiviert oder kaputt ist: Ich prüfe im CSS einfach auf die :checked-Pseudoklasse des input und zeige abhängig davon mittels general sibling combinator das Menü an oder eben nicht:
nav input:checked ~ ul {
display: block;
}
So etwas mit einem button umzusetzen ist ohne JavaScript nicht möglich.
Weiterlesen …
Front-end engineers are, of course, specialists. We care about things that seem insane to others: understanding differences between dozens of browsers, pixels vs. ems, PNG vs. JPEG, compatibility of JavaScript APIs, how to construct a DOM to represent a UI, and so on. When I try to explain something cool I did to a back-end engineer, their eyes tend to glaze over very quickly. They will never understand the rush I get when I test something across Internet Explorer, Firefox, Chrome, and Safari and have it work for the first time. They will never understand why bold looks better than italic in a particular situation. They will never understand how I find bugs in browsers. They don’t have to.
Nicholas Zakas über Frontend-Entwickler.
Als ich kürzlich beruflich wieder in München war, musste ich recht kurzfristig einem Vorstellungsgespräch für einen Frontend-Entwickler beiwohnen. Ich war unglaublich schlecht vorbereitet und hatte mir auf die Schnelle nur ein paar Fragen zurechtgelegt, die das technische Know-how grob abfühlten.
Nicholas schreibt ein paar wirklich gute Dinge, die man sich beim Gespräch mit künftigen Frontend-Entwicklern zu Herzen nehmen sollte. Hätte er das doch nur zwei Wochen vorher geschrieben. 😜
Als ich auf der Heimfahrt neulich den Pfefferle und den Jens über die Lieblings-Tools der Frontend-Entwickler schwadronieren hörte, schwelgte ich in Erinnerung an meine alten Editoren.
Weiterlesen …
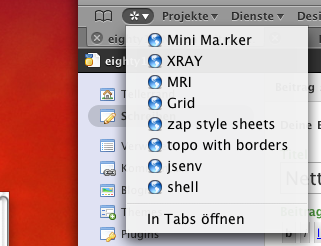
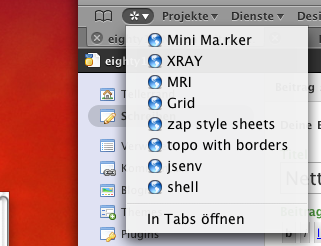
Neuerdings habe ich ein Faible für Bookmarklets. In meiner Lesezeichenleiste findet sich dieses nette Sammelsurium, das ich mit dem webentwickelnden Volk teilen mag – vielleicht sind sie ja für den ein oder anderen nützlich:

- Mini Ma.rker – Fügt Links bei ma.gnolia hinzu. Sehr schön und sehr klein.
- XRAY – Wunderschöner DOM-Inspector von WestCiv.
- MRI – Erlaubt das Testen und Rumspielen mit CSS-Selektoren.
- Grid – Legt ein Gitternetz über die aktuelle Seite.
- zap style sheets – Schaltet alle Stylesheets der aktuellen Seite ab.
- topo with borders – Zeigt die Verschachtelung der einzelnen Elemente einer Seite an.
- jsenv – Öffnet eine JavaScript-Entwicklungsumgebung zum Bearbeiten der aktuellen Seite.
- shell – Öffnet eine JavaScript-Shell.
Weitere Bookmarklets für Webentwickler finden sich bei Squarefree.
Ich wusste doch, dass es gut war, für neu.de die CSS-Klasse .hasLayout einzuführen:
.hasLayout {
zoom: 1;
}
Was uns das bringt, erfährt man in dem wirklich hervorragenden Artikel Über hasLayout – Das Konzept des IE/Win.
Via Gerrit.
Bis vor kurzem hatten wir bei neu.de und auch ich hier lustige Effekte beim Fade-in von Elementen (in meinem Fall war’s Sweet Titles von Dustin): Im Firefox veränderte sich die Schrift und wurde fetter oder schmaler, dank Anti-Aliasing und ohne Grund. Warum das so ist, kann ich (noch?) nicht sagen, allerdings habe ich einen netten CSS–Workaround gefunden:
Weiterlesen …
Gestern haben Markus und ich über neu.de-Widgets philosophiert. Als wir unsere bahnbrechenden Ideen Lars und Kai mitteilten, stellte sich heraus, dass die beiden auch schon darüber nachgedacht hatten – und machten mich auf die Universal Widget API aufmerksam. Die hatte ich zuletzt zu meinen Alsdorfer Zeiten unter die Lupe genommen; heute war ich dann überrascht, wie sie sich inzwischen entwickelt hat. Auch interessant ist Annes Working Draft für Widgets 1.0 beim W3C. Für beide erteile ich mir mal Lesebefehl.
Vielleicht hat ja jemand noch nette Ideen für neu.de-Widgets …
Heute Nacht ging es endlich online: Das neue neu.de!

Probiert es einmal aus! Wir haben so viel neues Zeug eingebaut, dass man es einfach mal getestet haben sollte: Ganz viel AJAX-Zauberei, einen Jabber-Client under the hood, einen ordentlichen Event-Kalender (natürlich mit Microformats), schönen Profilen mit Fotobearbeitungsfunktionen und ganz viel mehr! Dating á la Web 2.0 eben!
Zwar läuft noch nicht alles perfekt, aber das kommt schon noch im Laufe des Tages Monats …
Das hier ist eigentlich nur eine Erinnerung für mich, aber vielleicht kann’s ja jemand brauchen:
Für ein kleines Projekt, das wir gerade in der Firma basteln, haben wir ja schon vor einer ganzen Weile Microformats eingeführt. So nutzen wir also hCalendar, geo-Tags und – seit heute – hCard für unseren Event-Kalender.
Ein zunächst unverständliches, bei genauerem Lesen der hCard-Spezifikation aber dann nachvollziehbares Problem trat auf, als ich kein fn (Full Name) verwendete (schließlich ging es ja um Firmen, also verwendete ich nur org). Das mag aber Operator, mein neues Lieblingsspielzeug für Microformats, nicht. Und bei genauerem Lesen sah ich dann auch, wieso:
If the „FN“ and „ORG“ properties have the exact same value (typically because they are set on the same element, e.g. class=“fn org“), then the hCard represents contact information for a company or organization and should be treated as such.
Aha. Gemerkt/gebloggt für’s nächste Mal. Umgesetzt. Eingecheckt. Lob von Lars kassiert. Weitergearbeitet.
Es gibt jetzt nur noch zwei Erweiterungen, die man als Webentwickler unbedingt für seinen Firefox haben sollte:
- Firebug ist jetzt endlich in der Version 1.0 erhältlich, wenn auch erstmal nur als Beta. Die Erweiterung bietet Werkzeuge zur HTML-Analyse, CSS-Fehlersuche und -Layout, lässt das DOM erkunden, die Kommunikation mit dem Server analysieren und JavaScript debuggen oder testen.
- Die Web Developer Toolbar ist wie eh und je auch ein Muss für Webentwickler. Sagt ja allein schon der Name. 🙂
Download- und Installationsbefehl!