Bin ich jetzt behindert?
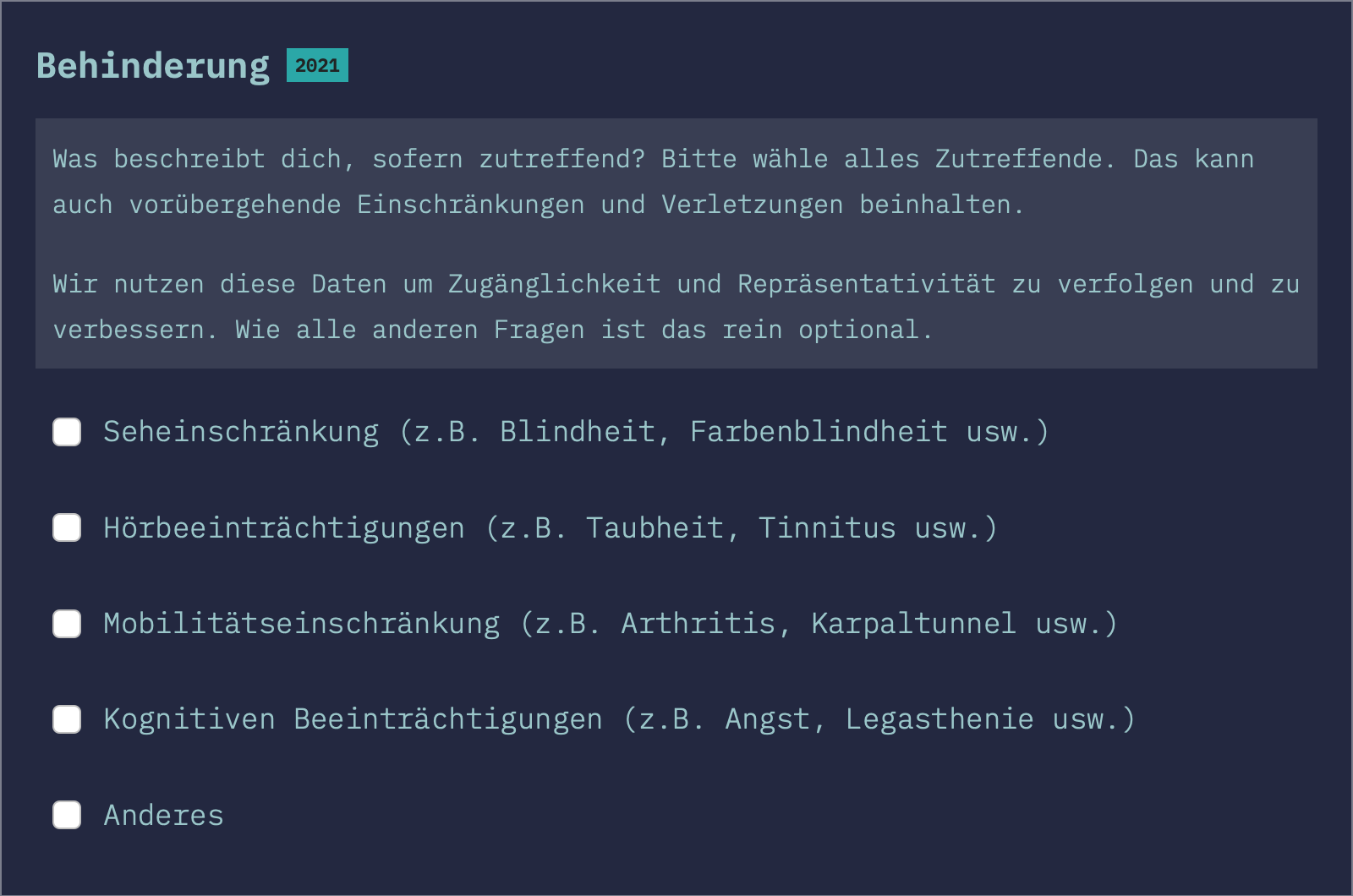
In der Umfrage State of CSS 2021 (an der jeder Web-Entwickler unter Euch teilnehmen sollte) gab es gegen Ende bei den demografischen Angaben diese Frage nach einer möglichen Art der Behinderung:

Und da geriet ich ins Grübeln: Zählt meine Ellbogensteife nun zu den Mobilitätseinschränkungen, nach denen dort gefragt wird? Es ist doch (hoffentlich) nichts Dauerhaftes!
Und so kreuzte ich – aus falschem Stolz wohl – nichts an.
Dennoch erwische ich mich noch Tage später, wie ich über diese Frage nachdenke. Ich bin seit über vier Monaten krank geschrieben, weil ich nicht lange mit Tastaturen arbeiten kann, ohne dass nach kurzer Zeit überanstrengte Schulter- und Handgelenke schmerzen. Hätte ich also vielleicht doch etwas anderes ankreuzen sollen? Ich predige im Job immer und immer wieder, dass Accessbility im Web nicht nur heißt, die Seiten für blinde Nutzer zugänglich zu machen – aber wenn es um einen selber geht, wird man schnell zurückhaltend. Ist doch alles nicht so schlimm, ne?