Eine nette Sache, die im mobilen Chrome (und in einer Reihe von anderen Browsern) funktioniert, ist das Einfärben der Adressleiste. Man setzt einfach dazu einfach ein Meta-Tag:
<meta name="theme-color" content="lime">
Im iOS-Safari ist das nicht möglich, auch nicht mit dem Web App Manifest.
Beim längst überfälligen Redesign der Vereinsseite bin ich aber zufällig auf einen netten Effekt gestoßen: Mittels einer background-color auf dem body färbt diese Farbe die Adressleiste ein. Die „normale“ Hintergrundfarbe legt man dann auf dem direkten Kind-Element des Bodys. Zum Beispiel so:
body {
/* this will color the address bar in iOS/iPadOS Safari */
background-color: lime;
/* reset body margin for full background-color of wrapper */
margin: 0;
}
body > *:first-child {
/* apply default background-color and “body” padding here */
padding: 1em;
background-color: white;
}
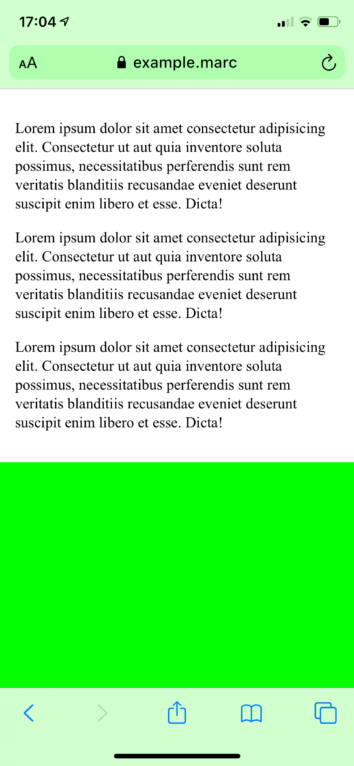
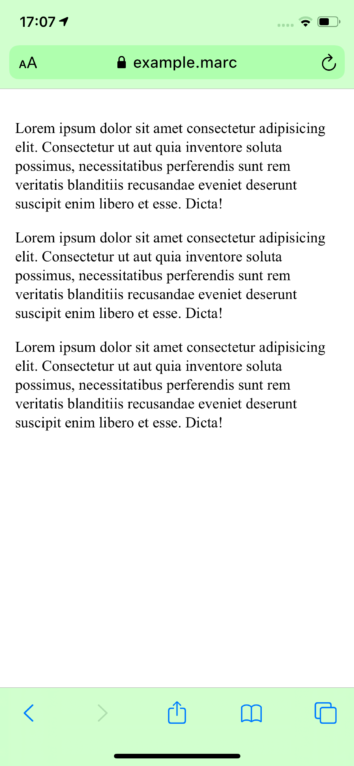
Das Ergebnis wäre dieses:

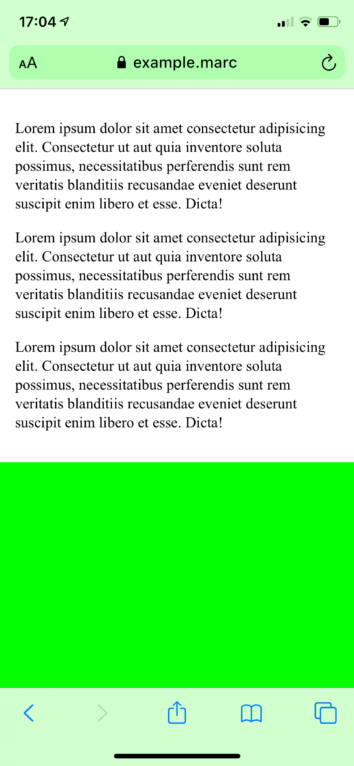
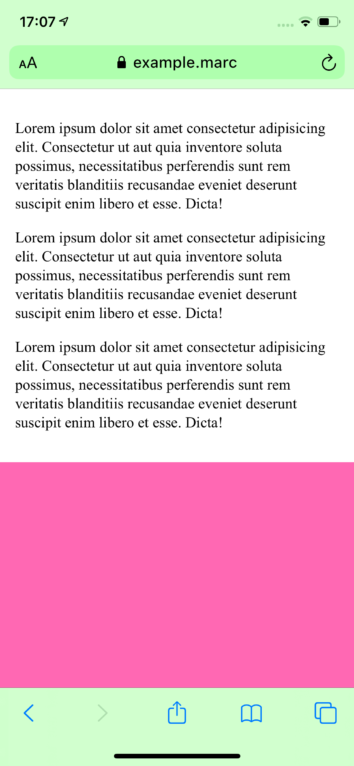
Ups, der Content ist zu kurz, die Hintergrundfarbe soll so aber nicht aussehen. Der Trick ist, jetzt noch eine Hintergrundfarbe auf html zu setzen:
html {
background-color: white;
}

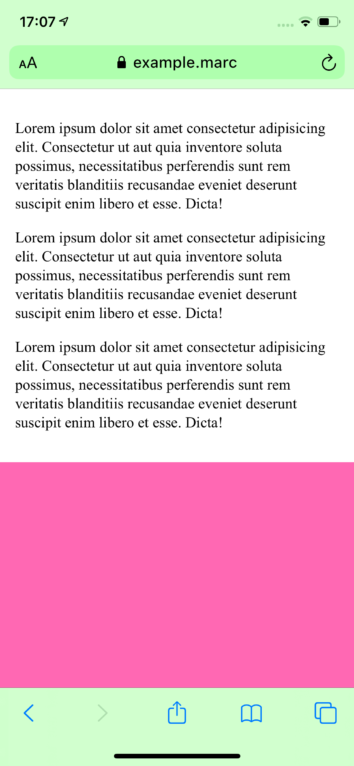
Idealerweise ist es die gleiche Farbe wie die des ersten Kind-Elements. Aber man kann natürlich auch etwas kreativer sein und eine ganz andere Farbe nehmen:

Hinweis am Rande: Im macOS-Safari sorgt die Farbe übrigens für das Einfärben der Scrollleiste.