Kürzlich nahm ich mir die Zeit, einmal meine Lesezeichen auszumisten. Waren meine Bookmarklets bisher noch in einem Ordner in der Lesezeichenleiste, so sind sie nun direkt in der Leiste. Allerdings: Weil es ja schlichte JavaScript-Links sind, gibt es kein hübsches Icon. Also was tun?
Weiterlesen …
Anfang Oktober werde ich für ein paar Tage in Amsterdam sein, denn es geht zur Fronteers 2012, einer Konferenz, organisiert von der niederländischen Fachvereinigung für Frontend-Entwickler. Also für Leute wie mich. Ich freue mich!
Puh! Noch schnell für die @FronteersConf registriert, ehe es keine Early Bird Tickets mehr gibt…
Weiterlesen …
Ich mochte PHP ja noch nie. Eevee kann’s aber besser auf den Punkt bringen als ich, der ich ja nur ein armer Frontend-Entwickler bin und keine Ahnung habe:
Virtually every feature in PHP is broken somehow. The language, the framework, the ecosystem, are all just bad. And I can’t even point out any single damning thing, because the damage is so systemic. […] PHP is an embarrassment, a blight upon my craft. It’s so broken, but so lauded by every empowered amateur who’s yet to learn anything else, as to be maddening. It has paltry few redeeming qualities and I would prefer to forget it exists at all.
Via Eric.
Seit einiger Zeit gibt es nun Facebooks »Chronik« (oder im Englischen: die »Timeline«) für die bisherigen, von Unternehmen und Organisationen verwendeten »Seiten«. Einige schöne Beispiele, wie Unternehmen diese neuen Möglichkeiten nutzen:
- OBI zeigt die Firmengeschichte seit der Unternehmensgründung 1970.
- Der Streaming-Dienst Spotify geht sogar noch weiter zurück in die Zeit und präsentiert die Musikgeschichte seit dem Jahr 1000.
- Fanta lädt zur Erkundung der Chronik ein, in dem sie spielerisch ihr Testimonial Lola durch die Zeit reisen und durch den Nutzer suchen lassen.
Aber warum sollen nur Firmen die Chronik so kreativ nutzen? Warum nicht auch Vereine?
Weiterlesen …
Ich bin ja immer noch schwer beeindruckt von Bret Victors Vortrag auf der CUSEC 2012. Bret hat unter anderem experimentelle UI-Konzepte für Apple und interaktive Grafiken für Al Gore entwickelt. Die UI des Editors, den er hier zusammengeschraubt hat, ist schon ungemein praktisch, und auch sein Konzept zur manuellen Erstellung von Animationen gefällt mir sehr:
Woohoo! Es gibt nun auch Videos vom Multimediatreff 28!
Ich habe eine eigene Playlist angelegt, die ich regelmäßig aktualisiere; die Original-Playlist vom Multimediatreff lässt sich leider nicht einbetten. Ha! Mittlerweile lässt sie sich doch einbetten!
Gerade geistert etwas durch’s Web, mit dem ich und ein Großteil (eigentlich der Größtteil) der übrigen Webentwickler mal ganz und gar nicht einverstanden ist: Das neue Meta-Tag X-UA-Compatible, das einen noch tolleren und besseren Standard-Rendermodus im zukünftigen Internet Explorer 8 aktiviert. Denn Microsoft hat – trotz zugegebenermaßen guter Ansätze – beim IE7 wieder die Kompatibilität zu Webstandards verbockt.
Einfach für Alle fasst alle Vorschläge und Meinungen dazu in einer Linkliste zusammen. Und ich schließe mich der Meinung an:
Liebe Browser-Hersteller: Ihr nervt.
Dank Jens Meiert via Twitter bin ich heute mal auf Twitter Stats gestoßen, einem Skript von Damon Cortesi.
Direkt mal an meinem Twitter-Dings ausprobiert, in Kombination mit der sehr coolen Google Chart API:



|kniebes+(2)|poolie+(1)|verfall+(1))
|frischerlook+(46)|dominik+(44)|lahe+(41)|verfall+(35)|rednix+(14)|kniebes+(14)|rena_kc+(11)|johl+(10)|ina90+(9))
Stand ist übrigens heute, 13:47 Uhr.
Update: »Empfangene @-Antworten« scheint wohl etwas buggy zu sein…
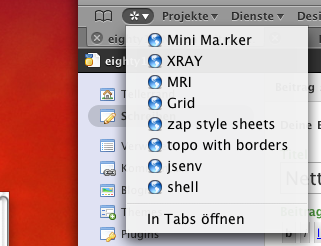
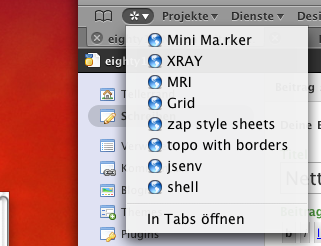
Neuerdings habe ich ein Faible für Bookmarklets. In meiner Lesezeichenleiste findet sich dieses nette Sammelsurium, das ich mit dem webentwickelnden Volk teilen mag – vielleicht sind sie ja für den ein oder anderen nützlich:

- Mini Ma.rker – Fügt Links bei ma.gnolia hinzu. Sehr schön und sehr klein.
- XRAY – Wunderschöner DOM-Inspector von WestCiv.
- MRI – Erlaubt das Testen und Rumspielen mit CSS-Selektoren.
- Grid – Legt ein Gitternetz über die aktuelle Seite.
- zap style sheets – Schaltet alle Stylesheets der aktuellen Seite ab.
- topo with borders – Zeigt die Verschachtelung der einzelnen Elemente einer Seite an.
- jsenv – Öffnet eine JavaScript-Entwicklungsumgebung zum Bearbeiten der aktuellen Seite.
- shell – Öffnet eine JavaScript-Shell.
Weitere Bookmarklets für Webentwickler finden sich bei Squarefree.
Ich wusste doch, dass es gut war, für neu.de die CSS-Klasse .hasLayout einzuführen:
.hasLayout {
zoom: 1;
}
Was uns das bringt, erfährt man in dem wirklich hervorragenden Artikel Über hasLayout – Das Konzept des IE/Win.
Via Gerrit.